Az online marketingnek – és, általában véve, magának az internetnek is megvannak a saját szakkifejezései, melyeket jó ismernünk, akár netes keresőkre specializálódott szakemberek vagyunk, akár laikusok. Íme tehát az internetes marketing szakkifejezéseiből egy csokor: Mindig megpróbálunk olyan tisztán és világosan fogalmazni, ahogyan csak tudunk, de ha bármit nem értenének teljesen, írjanak nekünk!
Backlink
Más oldalakról induló hivatkozások amelyek szájtunk valamely meghatározott oldalához vezetnek. A keresők egy algoritmus alapján dönti el, meilyen sorrendben hozza a találtaokat. Ebben az algoritmusban nagy szerepet játszanak a backlinkek,mivel ezek azt is mutatják, mennyire hiteles egy oldal. Úgy vélik, ha egy oldal belinkel minket, akkor elismeri hozzáértésünket az adott témában. Ezért a Hivatkozások építése azaz a backlinkek szerzése rendkívül fontos eleme a keresőoptimalizálás folyamatának. A hivatkozások száma, a belinkelt szájtok minősége, és a szájtunkhoz kapcsolódás helye mind fontos faktorok. Ezeket bejövő hivatkozásoknak is nevezzük.
Banner
Mi az a banner?
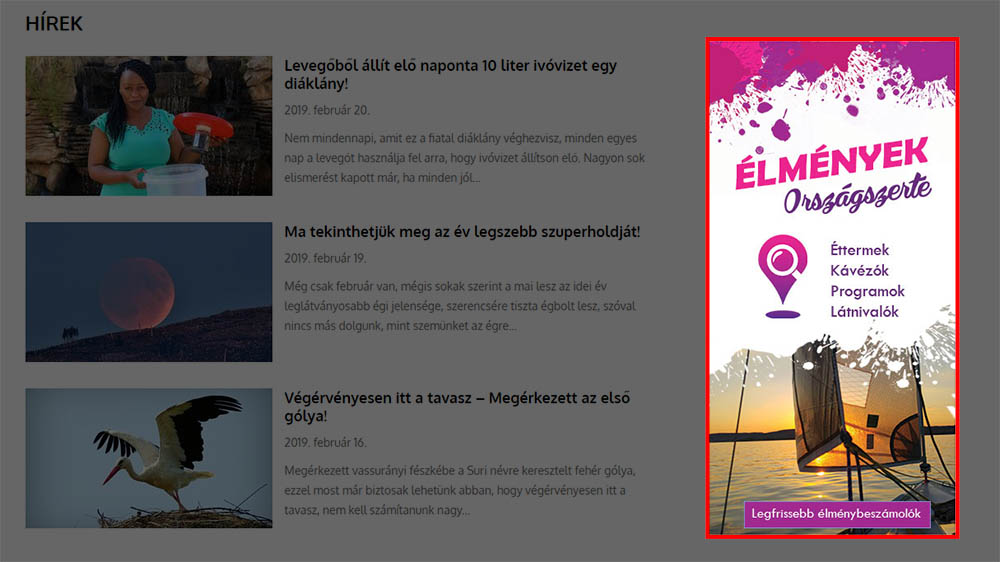
A banner (vagy „reklámcsík”) egy weboldalon elhelyezett hirdetéstípus. A bannerhirdetéseket általában egy kép alkotja, amelyen különböző grafikák, szövegek is helyet kapnak. A bannerek nem csak statikus képek lehetnek, hanem animáltak is – ezeket általában Flash technológiával szokás elkészíteni.

Az Élménytérkép.hu bannere a Magyarországom.hu webhelyén
A bannerek célja nagyon egyszerű: felhívni a figyelmet a reklámozott dologra (legyen az egy márka, egy termék, szolgáltatás, esemény, vagy bármi más), és arra ösztönözni a felhasználót, hogy rákattintson a hirdetésre – ilyenkor a felhasználó általában a hirdető webhelyére, a hirdetés számára kialakított landing, azaz céloldalra kerül át, ahol többet is megtudhat a hirdetett dologról.
A bannerhirdetések szülőatyja Joe McCambley. Az első banner 1994-ben került fel az internetre (itt lehet megtekinteni), és ezzel együtt a világ első banner landing oldala is elkészült (ezt a bannerra kattintva láthatod).
Mire jók a bannerek?
A bannerek hasonló elven működnek, mint egy üzlet elé kirakott molinó. A lehetséges ügyfelek meglátják, megtetszik nekik az ajánlat, amit a banner ígér, és betérnek az üzletbe – vagyis pontosabban a webhelyre. Íme néhány a bannerek leggyakoribb szerepei közül:
Az ügyfélforgalom fellendítése
A bannerhirdetések többek között arra ösztönözhetik a felhasználókat, hogy kattintsanak rájuk, és ezzel megnöveljék a hirdető webhelyének forgalmát. A hirdetések árazása történhet átkattintásai arány, a kattintások száma, a megjelenítések száma, vagy akár a webhelyen töltött idő alapján is.
Egy termék vagy szolgáltatás értékesítése
A bannerhirdetések célja néha az, hogy konkrétan vásárlásra sarkallják a felhasználókat. Ilyen esetben a megfelelő kontextus és elhelyezés különösen fontos. Ahhoz, hogy a hirdetés relevánsnak tűnjön és érdeklődő közönséget érjen el, csak bizonyos témájú webhelyeken érdemes megjeleníteni.
Az ügyfelek figyelmének felkeltése
Ehhez nem csak a designban kell otthon lenni, hanem alaposan utána kell járni annak is, hogy a célközönség mi iránt érdeklődik leginkább. Vannak olyan közönségek, akik a mozgalmas, színes, aktív banneranimációkra reagálnak pozitívan, és olyanok is, akiknek az elegánsabb design kelti fel jobban a figyelmét.
Leárazások és egyéb akciók népszerűsítése
A különböző akciókat és különleges ajánlatokat is érdemes lehet bannerek formájában bejelenteni és terjeszteni, különösen nevesebb ünnepek (karácsony, húsvét, stb.) közeledtével.
Bannolás
Bannolás a keresőoptimalizálás területén
Bannolásról akkor beszélünk, amikor egy weboldal kitiltásra kerül egy keresőmotor találatai közül, mert az megsértette valamelyik tartalommal kapcsolatos előírását. A kitiltásról és annak okáról a keresőmotor általában nem küld külön figyelmeztetést. Amennyiben rátalálunk a problémára és orvosoljuk azt, nagy valószínűséggel újra visszakerülhetünk a találati listába. A keresőoptimalizálás a SEO során el kell kerülni azokat a technikákat, melyek a bannoláshoz vezetnek!
Bannolás a közösségi média marketingben és a weboldalakon
Bannolásnak nevezzük azt is, amikor egy közösségi média felületről, pl. Facebook oldalról vagy csoportból az oda nem illő személyeket kitiltjuk. Bannolhatunk felhasználókat weboldalunkon is, amennyiben van lehetőség hozzászólásra (Komment vagy fórum modul).
Befektetésarányos megtérülés
Mi az a befektetésarányos megtérülés?
A befektetésarányos megtérülés (angolul „return on investment”, azaz ROI) egy teljesítménymutató, amelyet egy befektetés hatékonyságának számszerűsítésére, vagy több befektetés összehasonlítására használnak. A ROI célja közvetlenül lemérni, hogy mennyire térül meg jól egy befektetés annak költségeihez mérten.
A befektetésarányos megtérülés kiszámításhoz a befektetés megtérülését el kell osztani a befektetés költségével:
ROI = (a befektetés jelenlegi értéke – a befektetés költsége) / a befektetés költsége
A végeredmény egy százalékban kifejezett arány, ami megkönnyíti két eltérő értékű befektetés összehasonlítását.
Például tegyük fel, hogy 2018-ban befektetsz egymillió forintot egy cégbe, majd részvényeidet egy évvel később egymillió kétszázezer forintért eladod. Ilyenkor a következőképpen számolható ki a befektetésarányos megtérülés:
(1 200 000 – 1 000 000) / 1 000 000 = 20%
Íme egy másik példa: tegyük fe, hogy 2016-ban befektetsz 2 millió forintot egy másik cégbe, majd 3 évvel később, 2019-ben kétmillió nyolcszázezer forintért adod el részvényeidet:
(2 800 000 – 2 000 000) / 2 000 000 = 40%
Fontos észben tartani, hogy a két befektetés, eltérő időtartamot ölel fel. Habár a második befektetés kétmillió forint volt, (tehát kétszer annyi, mint az első befektetés), a befektetés és az eladás között három év telt el, nem pedig egy, mint az első példában.
Ha úgy vesszük, a második egy többéves befektetési stratégia volt, ami egy 40%-os összesített ROI-t eredményezett. Ha ezt lebontjuk éves szintre, akkor az annyi, mint 40/3, tehát durván 13,33% évente. Ez alapján láthatóvá válik, hogy habár a második befektetés több profitot termelt, valójában az első befektetés volt jövedelmezőbb (20%-os ROI) azonos időtartamon (egy év) belül.
Ezt a különbséget mindenképpen érdemes figyelembe venni két ROI százalék összehasonlításakor!
Belső linkelés
Olyan hiperhivatkozások elhelyezése egy weboldalon (vagy valamelyik aloldalán), amik ugyanazon a weboldalon található aloldalakra mutatnak.
Miben segít a belső linkelés?
Segít a felhasználók navigációjában, és segítségükkel könnyedén eljuthatnak az oldalon található többi releváns információhoz is.
Beszorított videó
A squeeze, azaz beszorított videók azok a videók, amik a leadfogó oldalakon jelennek meg. Ezek a videók általában az ajánlat előnyeit igyekeznek kommunikálni a felhasználó felé, és általában egy személy és/vagy néhány grafikon jelenik meg bennük, amelyek a teljesítmény javítását hivatottak szemléltetni.
A tesztek szerint a videóval rendelkező leadfogó oldalak lényegesen jobb konverziós aránnyal bírnak a videót nem tartalmazókkal szemben.
Biztonságos rendelési űrlap
Egy webhely titkosított oldala, amely lehetővé teszi felhasználók számára az online fizetést egy hackerektől, spyware-től és vírustámadásoktól védett környezetben – ezek általában ugyanis a felhasználók jelszavait és bankkártya adatait igyekeznek megszerezni.
Ahogy egyre több értékesítést kezdtek el lebonyolítani az interneten, úgy az online bűnözés is arányosan elterjedtebbé vált. Amennyiben egy értékesítési webhely nem képes meggyőzni a felhasználókat személyes adataik biztonságáról, a webhely számos lehetséges vásárlót veszíthet, mert azok nem merik majd megadni ezeket az adatokat.
Az SSL titkosítással rendelkező biztonságos rendelési űrlapok ilyen biztonságos környezetet kínálnak a veszélymentes értékesítések lebonyolításához.
Black Hat SEO – Fekete Kalapos SEO
Mi az a Black Hat SEO?
A Black Hat SEO vagy furcsa magyar fordításban a Fekete Kalapos SEO (nem szoktuk lefordítani, az angol kifejezést használjuk) a White Hat SEO azaz a Fehér Kalap SEO ellentéte. Ezek a keresőoptimalizálás technikák, avagy SEO, taktikák a keresőket hivatottak rávenni arra, hogy egy bizonyos szájtot minél magasabbra tegyen a találati listán. A Balck Hat SEO tiltott eszközöket használ, melyekért, ha a kereső pókjai észre veszik ezt, kitiltás jár a találatok közül. Mit jelent ez? Ha nem is azonnal, de a fekete kalapos módszerek segítségével egy oldal nagyot fog zuhanni a találati listán, vagy talán teljesen el is tűnik onnan. Sok legális és etikus módon segíthetjük, hogy weboldalunk feljebb kerüljön a találati listán. Ha egy szájtot sokkal inkább emberi felhasználók, és nem a keresők pókjai számára hozunk létre és reklámozunk, túl nagy aggodalomra nem lehet okunk.
Miért van mégis Black Hat SEO?
A Black Hat SEO-t több okból kifolyólag használják a keresőoptimalizáló cégek. Az egyik ilyen ok a tudatlanság. Nem tudják ugyanis ezek a „marketing szakemberek”, hogy mi tartozik a megengedett és mi a tiltott SEO technikák közé. Nagyon sokszor előfordul, hogy a nem kellően képzett és tapasztalt online marketinges szakemberek, sokkal többet ártanak a kezelt weboldalnak, mint ha soha hozzá sem nyúltak volna. Sajnos erre sok példát láttunk Magyarországon is.A Black Hat SEO használatának másik oka az, hogy a weboldal tulajdonosát nem érdekli a fekete listára helyezés. Főleg olyan ágazatokban, ahol nagyon nagy a konkurencia harc, alkalmaznak ilyen agresszív technikákat, melyek segítségével ideig-óráig az első találatok között lehetnek weboldalukkal. A kitiltás után újabb domain kerül a weboldal alá és a tartalom egyszerűen átköltözik, megint jöhet a Black Hat SEO…..
Blog
Mi az a blog?
A blog egy internetes napló, vagy újság, ami általában egy webhelyen részét képezi, vagy saját webhely. A blogok tartalmait általában bejegyzések, azok tartalmait pedig szövegek, képek, videók, hanganyagok, és egyéb tartalmak alkotják. A „blog” szó a „weblog”, tehát „webes napló” rövidítéséből jött létre.
Egy blog lehet nyilvános, vagy privát is – ez utóbbi esetben a blog tulajdonosa (vagy tulajdonosai) szabja meg, hogy kik férhetnek hozzá a bloghoz. Ha egy blog nyilvános, akkor ugyan úgy bárki látogathatja, mint egy sima webhelyet, és hivatkozásokon, vagy könyvjelzőkön keresztül lehet elérni, illetve természetesen az URL begépelésével a böngésző URLsávjába.
A blogok lehetnek személyesek vagy üzleti jellegűek. Az üzleti jellegű blog célja, hogy bemutassa az író szakmai kompetenciáját, személyes hangvétele révén közelebb kerüljön leendő vevőihez, partnereihez. A blog az egyik leghatékonyabb imázsépítő módszer az online marketing eszköztárában.
A blogok tartalmai megjelenhetnek egyetlen végtelenített (vagy lapozható) idővonalon, egymás után sorrendezve, vagy különálló bejegyzésekként, amelyekre a kezdőlap, egy kategóriaoldalról, vagy más, a blogon elhelyezett hivatkozásokról lehet eljutni. Egy blogon általában a legújabb bejegyzés kerül legfelülre, és lejjebb haladva egyre régebbi tartalmakat találunk – ez segít a látogatóknak, hogy a blogra érkezve mindig a legfrissebb bejegyzésekkel találkozzanak anélkül, hogy keresniük kéne ezeket.
A blog története
A blogok a fokozott számítógép-használat, és az internet korai formáinak elterjedése eredményéül jöttek létre. Mielőtt megjelent volna a világháló (World Wide Web, vagyis a WWW), a korai hálózatokon (amelyek katonasági, tudományos, oktatási intézmények között jöttek létre) kommunikáltak egymással, és építettek közösségeket. A felhasználók tartalmakat készítettek maguknak vagy más felhasználóknak, és e tartalmakat ezeken a kezdeti hálózatokon tárolták.
Mielőtt a blogok elterjedtek volna, ezek a közösségek gyakran kommunikáltak és osztottak meg egymással rendszeresen frissített tartalmakat különféle üzenőfelületeken. Ezeket „hírcsoportoknak” keresztelték el.
Az első igazi blogok csak 1994-95 környékén jöttek létre, és nyilvános naplókként funkcionáltak, amikben a felhasználók osztottak meg személyes történeteket, gondolatokat, érdekességeket, vagy éppen a velük történt (munkahelyi, tanulmányi, családi, kapcsolati) eseményekről számoltak be rajtuk. A média és a nyilvánosság csak 1996-97 környékén figyelt fel a blogokra, és kezdte el dokumentálni azok megalakulását.
A „blog” szó első használatának pontos dátuma vitatott. A legtöbbek szerint 1999-ben született meg a kifejezés az angol „weblog” (vagy „web log”) azaz „webes napló” kifejezés rövidítéseként.
Mi a különbség a blogok és a webhelyek között?
A legfontosabb különbség egy blog és egy webhely között, hogy a blog egy konkrét tartalomtípus, ami egy webhely weboldalain jelenik meg.
Ezt a két kifejezést gyakran összekeverik, mert sokan egymás helyettesítésére használják őket. Például amikor valaki azt mondja, hogy meglátogatta egy cég blogját, akkor gyakran úgy érti, hogy a cég webhelyén járt, és az azon elhelyezett blogot látta. Gyakran származik zavarodás abból is, hogy vannak olyan platformok is, amelyek kifejezetten blogolásra lettek kiélezve, és egy ezen létrehozott blogokat sokan egy cég valódi webhelyének tekintik.
A legtöbb esetben a nem blogolásra létrehozott webhelyeket ritkábban frissítik új tartalmakkal, mint a hozzájuk tartozó blogokat, vagy a blogolásra létrehozott webhelyeket. A blogok általában heti, napi, vagy ennél is sűrűbb rendszerességgel frissülhetnek.
Bővített szöveges reklám
Bővített szöveges reklám – Expanded Text Ad
Az általános szöveges reklámoknál kétszer több karaktert tartalmazó szöveges reklámok. Ezek egy 30
karakteres fejléc mezőt és egy 80 karakteres leírás mezőt tartalmaznak, illetve két 15 karakteres
útvonalat a megjelenő URL mezőben.
Brand Stacking
Mi az a brand stacking (márkahalmozás)?
Márkahalmozásnak nevezzük azt, amikor egy webhelyről a keresési lista első oldalán több találat is megjelenik. 2010 előtt, egy szájt nagyon szerencsés volt, ha a találati lista első oldalán háromszor szerepelt. Mióta a Google új algoritmust vezetett be, amely megengedi a márka halmozást, ez a szám mára nyolcra emelkedett.
Branding
A branding kifejezésnek két jelentése van
1. A branding általánosságban
Brandingnak nevezzük azt a folyamatot, amelynek célja egy céget vagy terméket olyan branddé (márka) alakítani, amelyhez az emberek automatikusan egy sajátos, pozitív image-et, élményt, vagy elvárást képesek kapcsolni.
A Google, a Yahoo!, a Windows és más nagyobb nevek mind olyan brandekké nőtték ki magukat az online világban, hogy szinten mindenki tudja, hogy mik is ezek és mit képviselnek. A branding ezen formája reklámok segítségével történik olyan méretben, hogy azok megfelelő nyilvános hatást érhessenek el.
2. Branding másik értelmezés
Egy e-book brandingje azt jelenti, hogy az e-book vásárlói vagy címzettei (amennyiben az e-bookot valaki ajándékba kapta) jogosultak rá (és élnek is ezzel a jogukkal), hogy saját partnerhivatkozásukat helyezhessék el az e-bookban. A PDF formátumban terjesztett e-bookok brandingjéhez különleges programra van szükség.
Egy hatékony és működőképes marketing stratégia egy e-bookot készíteni, és összekötni a vásárlók branding jogát a viszonteladás vagy elajándékozás jogával. Így az e-book tulajdonosai elhelyezhetik saját partnerhivatkozásukat az e-bookban, majd továbbadhatják azt másoknak egy bizonyos pénzösszegért vagy ingyenes ajándék formájában. Ez a könyv terjesztését ösztönzi, hiszen lehetőséget biztosít a partnerprogramokból származó bevétel begyűjtésére. A könyv eredeti szerzője számára is pozitív ez a megoldás, hiszen saját, az e-bookban elhelyezett hivatkozásai is egyre több emberhez juthatnak így el.
Breadcrumb
Mit jelent a breadcrumb, vagy breadcrumb navigáció?
A breadcrumb egy navigációs séma, amely kijelzi a felhasználóknak aktuális tartózkodási helyüket egy webhelyen vagy webes alkalmazásban. A breadcrumb egy angol szó, jelentése „kenyérmorzsa” – találó, hiszen a sokak által ismert Jancsi és Juliska című mesében is kenyérmorzsák elszórásával talált ki a két gyermek az erdőből. A breadcrumb navigáció hasonló funkcionalitást kínál: a felhasználók pontosan láthatják, hogy egy adott webhely mely kategóriájának alkategóriájában (és így tovább) járnak éppen, és segítségével könnyedén visszanavigálhatnak bármelyik korábbi szintre a webhely szerkezetében.
A breadcrumb navigációval általában olyan webhelyeken találkozhatsz, ami nagy mennyiségű, hierarchikusan rendezett tartalmat sorakoztat fel. Megjelennek továbbá olyan webes alkalmazásokban is, amelyek több lépésből állnak, hogy a felhasználó pontosan tudja, éppen melyik lépésnél jár, hogy milyeneken van túl, illetve esetenként, hogy milyenek vannak még hátra.
A breadcrumb navigáció legegyszerűbb formája a > jellel elválasztott szintek. Ezek a szintek általában hiperhivatkozásokként működnek, hogy a felhasználó bármelyik előző szintre egyetlen kattintással eljuthasson. Webhelyünk is használ breadcrumb navigációt – a jelenlegi szakszótári bejegyzés például a Főoldalon belül, a szakszótárban található, Breadcrumb néven:
A breadcrumb navigáció általában ilyen, vagy ehhez hasonló, a webhely stílusához igazított sávként jelenik meg.
Mikor érdemes breadcrumb navigációt használni?
Habár rendkívül hasznos funkció, nem minden webhelyen ajánlott breadcrumb navigációt alkalmazni.
Ha webhelyed nagyobb méretű, és hierarchikusan rendezett kategóriákból, illetve alkategóriákból áll, akkor erősen ajánlott breadcrumb navigációt használni. Jó példák erre a webáruházak, ahol a termékek számtalan alkategóriába sorolhatók be, például: Ruhák > Férfi ruhák > Nadrágok > Alkalmi – és így tovább.
Ezzel szemben a kisebb, egyszintes webhelyeken, amelyek tartalmai nincsenek hierarchikus szintekbe vagy csoportokba rendezve, nem érdemes implementálni breadcrumb navigációt.
Ha nem vagy biztos benne, hogy webhelyednek szüksége van-e erre, akkor érdemes először felállítani egy webhelytérképet, amiben láthatod, hogy mely oldalak, kategóriák vannak egymás alá-fölé rendelve. Ez alapján eldöntheted, hogy a breadcrumb navigáció javítana-e egyáltalán a felhasználói élményen, vagy sem.
Fontos észben tartani, hogy a breadcrumb navigáció első sorban egy kényelmi funkció, és nem válthatja ki az alapvető navigációs menüket. Egy másodlagos navigációs opció, ami emlékezteti a felhasználókat, hogy épen hol járnak, és egy alternatív lehetőséget kínál a navigációra.
A breadcrumb navigáció típusai
Helyalapú
A helyalapú breadcrumb sávok megmutatják az adott felhasználónak, hogy éppen hol járnak a webhely hierarchiájában. Ezekkel általában olyan webhelyeken találkozhatsz, amelyek két, vagy több szintből állnak. A MateBalazs.hu is ilyen típusú breadcrumb navigációt használ.
Tulajdonságalapú
A tulajdonságalapú breadcrumb sávok minden egyes szinttel egyre szűkítik a megjelenített tartalmakat, különféle választott szempontok szerint. A legtöbb webáruház ezt a fajta breadcrumb navigációt használja, hogy a felhasználó lássa, milyen termékeket böngészget éppen – például: Szórakoztató elektronika > Televíziók > LED televíziók > 4K > 55” – és így tovább.
Útvonalalapú
Az útvonalalapú breadcrumb sávok azt mutatják meg, hogy a felhasználó milyen lépéseket követve, vagyis milyen útvonalon keresztül jutott el az adott oldalra – tehát dinamikusak.
Érdemes megjegyezni, hogy a breadcrumb navigációs sávok nem csak kattinthatóságuk miatt lehetnek interaktívak – vannak olyan webhelyek, amelyeken ha a felhasználó az egérrel rámutat valamelyik szintre a sávban, akkor megjelenik annak többi alkategóriája is a gyorsabb, kényelmesebb elérés érdekében. Ezt általában csak nagyobb webhelyeken érdemes alkalmazni, ahol több alkategória tartozik egy-egy alkategóriához (pl. nagy webáruházakban).
Miért érdemes breadcrumb navigációt használni?
A breadcrumb navigációnak számos előnye van. Íme csupán néhány a legfontosabbak közül:
A felhasználók kényelmét szolgálja
A breadcrumb sávok főként másodlagos navigációs opcióként szerepelnek a webhelyeken. Ha ilyen navigációt kínálsz többszintű webhelyed látogatói számára, akkor azok sokkal könnyebben eligazodnak majd az adott kategória felsőbb szintjei között.
Csökkenti a navigációs műveletek számát
Ahelyett, hogy a felhasználóknak többször meg kellene nyomkodniuk a böngésző „Vissza” gombját, egyetlen kattintással visszatérhetnek egy adott breadcrumb útvonal bármelyik magasabb szintjére. Ez csökkenti a szükséges kattintások számát is, felgyorsítja a navigációt, és összességében javítja a felhasználói élményt.
Viszonylag kis helyet foglal a képernyőn
Mivel általában vízszintesen elhelyezettek, és egyszerű stílust használnak, a breadcrumb sávok nem foglalnak el sok helyet az oldal felületéből, így nem zavarják a felhasználót böngészés közben.
Csökkentik a visszafordulási arányt
A breadcrumb navigáció arra ösztönözheti az első alkalommal látogató felhasználókat, hogy felfedezzék a webhely többi tartalmát is. Egy breadcrumb navigációs sáv többféle olyan kulcsszót is tartalmazhat, ami kapcsolódik érdeklődési köreikhez, és ezt látva talán tovább a webhelyen maradnak, hogy felfedezhessék a többi releváns tartalmat rajta.
Mikre kell odafigyelni egy breadcrumb navigációs sáv kialakításakor?
Mivel válaszd el a breadcrumb navigációs sáv különböző szintjeit?
A leggyakrabban használt szimbólum a breadcrumb sávok szintjeinek elválasztására a balról jobbra nyíló relációs jel (>). Ez általában hierarchia jelzéséhez használatos, úgymint Főkategória > Alkategória > Alkategória > stb. Hierarchia jelzéséhez szokás még dupla relációs jeleket, vagy „nyilakat” (») használni.
A perjelek (/) szintén használatosak, de a választás általában attól függ, hogy mi illik a webhely designjához, illetve hogy milyen jellegű breadcrumb sávról van szó. Például ha a különböző lépések között nincs hierarchikus kapcsolat, akkor a perjelek (/) használata logikusabb lehet.
Milyen hosszú legyen a breadcrumb navigációs sáv?
A breadcrumb navigáció jól látható kell legyen az oldalon, mégsem szabad, hogy túl sok helyet foglaljon el, elvégre csak egy másodlagos, kényelmi funkcióról van szó. Persze arra is ügyelni kell, hogy a felhasználó könnyedén megpillanthassa, különben nem fogja tudni, hogy ott van, és használhatja.
A lényeg az, hogy ne a breadcrumb navigációs sáv legyen az első dolog, amit egy felhasználó észrevesz egy betöltődő oldalon, amire épp most érkezett meg.
Hová kerüljön a breadcrumb navigációs sáv?
A breadcrumb sávok általában az oldal felső felében jelennek meg, az elsődleges navigációs menü alatt, és általában az oldal fő tartalma (cím, szöveg, stb.) felett.
Mi az a BTL marketing kommunikáció, mit jelent, mikor használjuk?
Az angol Below The Line (vonal alatt) kifejezés rövidítése. A nem hagyományos eszközökön keresztüli kommunikációt jelenti.
A BTL-ről bővebben
A BTL kommunikációs eszközök szándéka nem minden esetben direkt, vagy nem minden esetben azonnal megérthető. A hagyományos eszközök helyett inkább a személyes kommunikációra épít.
A BTL eszközei: promóciók, vásárokon, kiállításokon való megjelenés, szponzoráció, eladáshelyi reklámeszközök.
A BTL eszközök sajátossága, hogy a kommunikáció közvetítő eszközét a hirdető birtokolja, szemben az ATL kommunikációval, ahol a hirdető bérli a hirdetési felületet.
… folytatjuk..